第78回
■
■SqueakではじめるSmalltalk入門 第78回 鷲見 正人
■
本連載では、名前は知っていてもなかなか触れる機会のないSmalltalkについて、最近話題のSqueakシステムを使って紹介しています。今回は、作成した簡易GUIビルダに出力させたスクリプトを、実際にGUIとして動作させてみます。
▼出力されたスクリプトをそのまま評価してみる
前回は、配置したウィジェット情報を出力する側、つまり、メソッド「GuiBuilder >> #generateScriptOf:」の手続きの内容を見て、おおまかには次の流れであることを確認しました。
- 'widget types'に分類してあるメソッドのソースをカタログ化。
- 各ウィジェットからレイアウト情報を引き出す。
- ソースとレイアウト情報を組み合わせて加工し、スクリプトを構成。
- スクリプトをmywindow.stファイルに出力後、あらためてそれを表示。
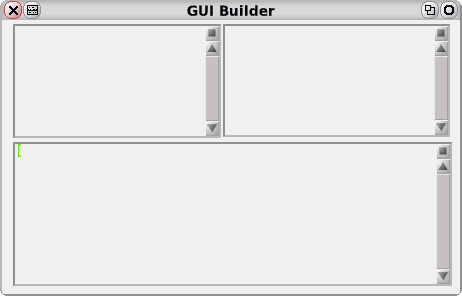
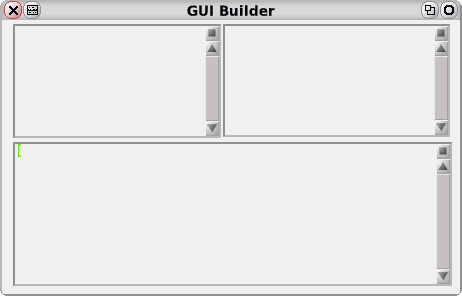
たとえば、次図に示すような上半分に二つのリスト枠、下半分に一つのテキスト枠を設置したレイアウトの場合、
[fig.A]ウィジェットのレイアウト例

GUIビルダのウインドウメニューから「show script」を選ぶと、前述の手順に従ってスクリプトが生成され、画面に現われます。
| model window |
model := Model new.
window := (SystemWindow labelled: 'My Window') model: model.
window addMorph: (PluggableListMorph
on: self
list: nil
selected: nil
changeSelected: nil
menu: nil) frame: (0.024@0.014 corner: 0.478@0.429).
window addMorph: (PluggableListMorph
on: self
list: nil
selected: nil
changeSelected: nil
menu: nil) frame: (0.483@0.014 corner: 0.979@0.426).
window addMorph: (PluggableTextMorph
on: self
text: nil
accept: nil
readSelection: nil
menu: nil) frame: (0.024@0.444 corner: 0.982@0.97).
^ window openInWorld
たしかに、二つのリスト枠(a PluggableListMorph)、ひとつのテキスト枠(a PluggableTextMorph)をウインドウ(a SystemWindow)に配置(#addMorph:frame:)した内容になっていますね。このスクリプトにより、アプリケーションソフトとしての機能こそ持ちませんが、GUIとしては立派に機能するウインドウを生じさせることが可能です。全選択してdo it(cmd +D)してみてください。
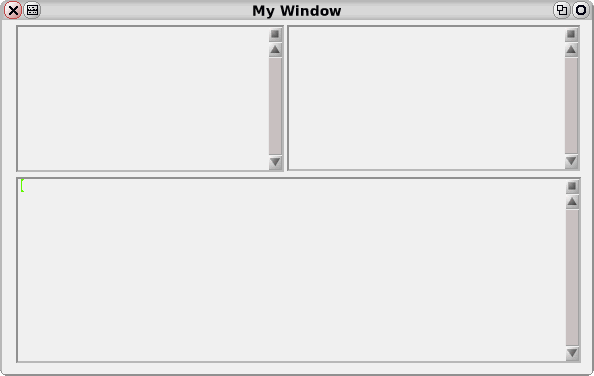
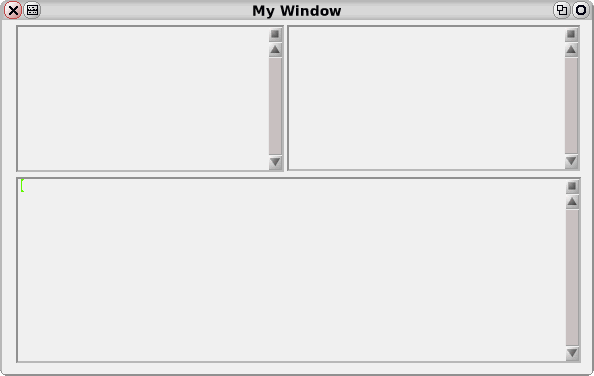
[fig.B]スクリプトの実行結果として現われるウインドウ

GUIというのは、アプリケーションソフトの実体(モデル)にかぶせる“皮”のようなものです。モデルを適切なものに差し替え、各ウィジェットをそのモデルにしかるべく“接続”することができれば、このスクリプトが記述するウィジェットたちを、特定のモデルの“手足”のように機能させることができるはずです。実際に試してみましょう。
▼プロセスブラウザと接続して動作させてみる
Smalltalkは、言語処理系というよりはOSに近い性質を持つソフトウエアで、事実、かつてはALTOのOSのひとつ(ちなみに、SmalltalkをOSとするときALTOは「暫定ダイナブック」と呼ばれて、これがMacを含めた現在主流のGUIの始祖…)として開発された経緯を持ちます。内部ではプロセスのようなものの管理も行なわれており、そのためのユーティリティソフト「プロセスブラウザ」も存在します。プロセスブラウザは、次の式をdo it(cmd + D)することで起動できます。
ProcessBrowser open
OS Xでいうところの「アクティビティモニタ」のようなソフトですね。
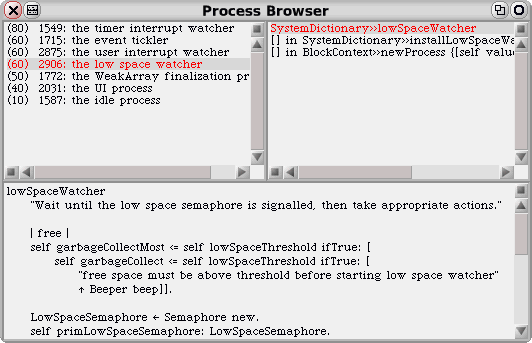
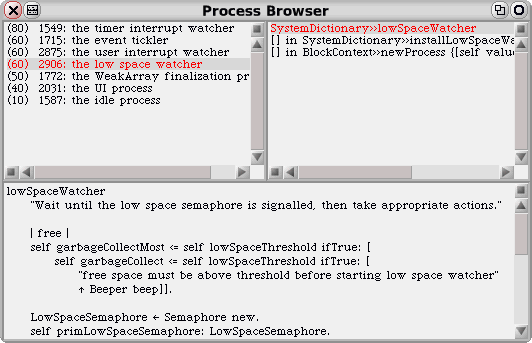
[fig.C]プロセスブラウザ

プロセスブラウザのGUIの生成は、メソッド「ProcessBrowser >> #openAsMorph」でその内容を読むことができます(上の式の「ProcessBrowser」をドラッグして選択し、browse it(cmd + B)でブラウザを開いた後、メソッドリスト枠から「openAsMorph」を探してクリックします)。実は先ほどの「リスト枠二つ、テキスト枠一つ」というウィジェットの構成は、このプロセスブラウザのGUIを意識したものです。したがって、この#openAsMorphの内容は、GUIビルダが出力した上のスクリプトと、その内容が非常に似通っていることがお分かりいただけると思います。
では、この#openAsMorphに倣って、先ほどのGUIビルダの出力スクリプトを書き換えてみましょう。
まず、モデル(model)はa Modelの代わりにa ProcessBrowserに差し替えます。一つめのリスト枠の第一引数(on:キーワード欄)はもちろんmodel、第二引数(list:欄)はプロセス一覧を得るための#processNameList、第三引数(selected:欄)には選択項目インデックスを得るための#processListIndex、第四引数(changeSelected:欄)には選択項目の変更をモデルに伝えるための#processListIndex:、第五引数(menu:欄)には黄ボタンメニューを得るための#processListMenu:を、それぞれすでに記入済みのnilと置き換えます。
二つめのリスト枠についても同様に#openAsMorphに従い、第一から第五引数について、それぞれ順に、model、#stackNameList、#stackListIndex、#stackListIndex:、#stackListMenu:に置き換えます(セレクタのコロンの有無に注意してください)。
テキスト枠については、第一、第二引数のみを、それぞれmodelと#selectedMethodに置き換え、それ以外はnilのままで結構です。
| model window |
model := ProcessBrowser new.
window := (SystemWindow labelled: 'My ProcessBrower') model: model.
window addMorph: (PluggableListMorph
on: model
list: #processNameList
selected: #processListIndex
changeSelected: #processListIndex:
menu: #processListMenu:) frame: (0.024@0.014 corner: 0.478@0.429).
window addMorph: (PluggableListMorph
on: model
list: #stackNameList
selected: #stackListIndex
changeSelected: #stackListIndex:
menu: #stackListMenu:) frame: (0.483@0.014 corner: 0.979@0.426).
window addMorph: (PluggableTextMorph
on: model
text: #selectedMethod
accept: nil
readSelection: nil
menu: nil) frame: (0.024@0.444 corner: 0.982@0.97).
^ window openInWorld
改めてこのスクリプトを全選択しdo it(cmd + D)すると、今度は“中味”のあるウインドウが現われ、そのままプロセスブラウザとして機能します。出力の順序の関係で、元のプロセスブラウザとは、上段の二つのリスト枠の左右が入れ替わったりしますが、ここではあまり気にする必要はないでしょう(#addMorph:frame:の第二引数の矩形情報を見ることで両者を見分けることは可能です)。
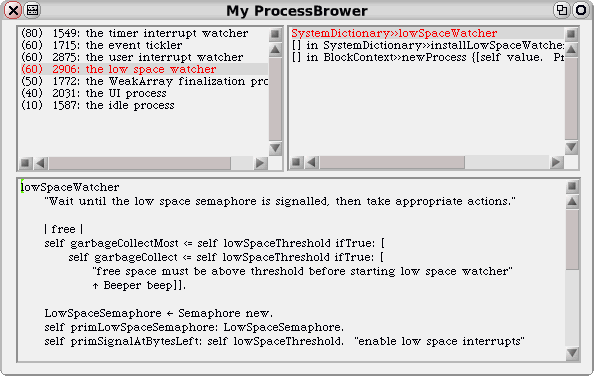
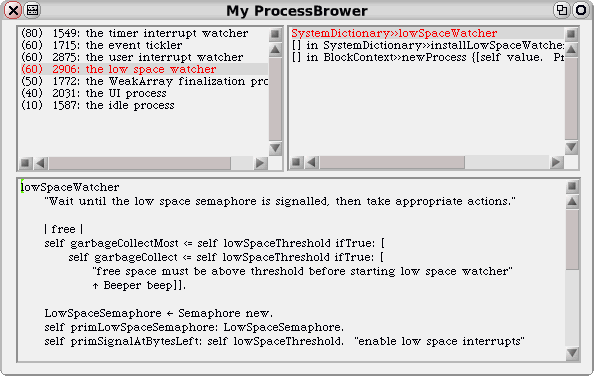
[fig.D]GUIビルダが生成したGUIで動作するプロセスブラウザ

ここでは、ウィジェット構成がシンプルなプロセスブラウザを選びましたが、比較的複雑にみえるシステムブラウザでも、GUIビルダ出力スクリプトを介して、元のGUIとほぼ同様に機能するGUIを作り出すことができます。ぜひ、チャレンジしてみてください。
このページを編集 (5838 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 283 times.