3次元キャラクタを作って動かす
スクリプトで命を吹き込まれたモルフたちが活き活きと動く様は実に楽しい。しかし、無機的な丸や四角だけというのでは、味気ない。そんな印象を受けるのを知って知らずか、アラン・ケイ博士はデモやソフト制作に際し、ペイントツールを使って自分たちで描いた絵を使うことを薦めている。ここではそれをさらに一歩進めて、3次元情報を使ったキャラクタを扱うためのソフト「アリス」を用い、立体的な自作キャラクタに動きを与えてみよう。

■アリスとは
アリス(Alice)は「人が楽しみながら効率よく先端技術と相互に作用しあえるようなメカニズム」の研究開発を標榜する Randy Pausch 博士率いるカーネギーメロン大学の Stage3 というグループが Windows 上に 1995 年頃に移植(オリジナルはバージニア大学時代にシリコングラフィックスのワークステーションで動作)した三次元情報オーサツールである。1999 年、学位研究(当時)の題材として Alice の実装を選んだ Stage3 のメンバー、Jeff Pierce 博士によって Squeak へも組み込まれた。また、2000 年に Alexander Lazarevic らによって Squeak 版 Teddy(サブセット)とも言える「Pooh」が追加された。Teddy は東大の五十嵐博士(現同学講師)の学位研究成果のひとつで、フリーハンドで描かれた線画に基づき3次元情報を起こしてくれる便利なツールである。同技術は市販のお絵描きソフトや PS2 のゲームでも活用されている。
■修正および機能拡張のための差分情報の読み込み
レッスンの前に、チェンジセット(change set)と呼ばれる差分情報を用意したので、これを使用する仮想イメージに読み込んで欲しい。このチェンジセットには私の環境ではうまく動作しない機能に対するいくつかの修正と、このレッスン向けに施した若干の機能拡張のためのコードが含まれている。あくまで私的かつ暫定的なものなので、このレッスン用の新しい仮想イメージ(3.2gamma-4811 → 直リン)を別に用意し、チェンジセットを読み込んだ後、その仮想イメージはアップデートなどして継続的には使用せず、そのままの状態でアリス専用に使うか不要なら捨ててしまうことをお薦めする。
▼チェンジセットの準備
ここから「WonderlandTweak-sumim.cs.gz」という名前のファイルをダウンロードして、仮想イメージや仮想マシンの置いてあるフォルダに移動しておく。
これは WonderlandTweak-sumim.cs というファイルを gzip という形式で圧縮したもので、インターネット上で配布もしくは市販されている同形式に対応した“解凍ユーティリティ”を使えばくだんの .cs ファイルを取り出すことができる。一方、.cs ファイルは「チェンジセット・ファイル」と呼ばれるテキストファイルで、中には Smalltalk のコードが記載されている。このファイルの内容を「読み込む」(“file in もしくは fileIn=ファイルイン”する、と言う)ことによって、Squeak 環境に新しい機能を付加したり、すでにある機能を置き換えることができる。
なお、gzip を使ってファイルを圧縮したり展開したりする機能は、Squeak にも組み込まれているので、前述のツールをあえて用意する必要はない(し、Squeak 上でのそうした操作に興味がなければ、手持ちのツールで解凍してから、Squeak 環境に入りファイルイン以降の作業をしてもよい)。余談だが、ここでいうチェンジセット・ファイル(.cs)と、Squeak の起動時に要求されるチェンジファイル(.changes)は名前も中身も似ているが、役割りが違う別のものであるので混同しないように。
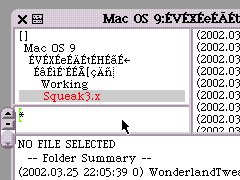
▼ファイルリストを呼び出す
- Squeak を起動
- Tools フラップから FileList をドラッグ&ドロップ。
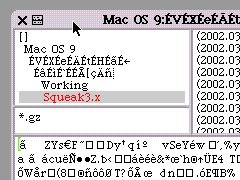
▼チェンジセットの圧縮を解除する
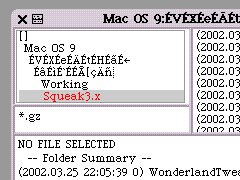
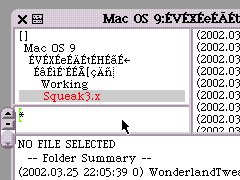
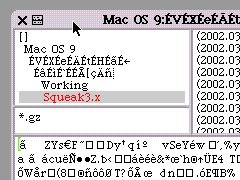
- 左上、下側のペインに「*.gz」と入力して return キーを押す。
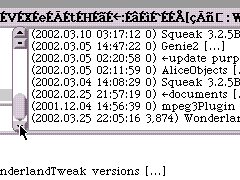
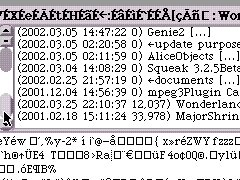
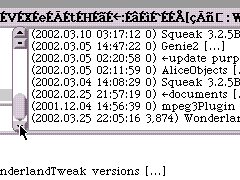
- 右上のペインから「WonderlandTweak-sumim.cs.gz」を探しクリックして選択。
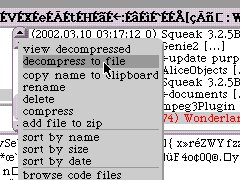
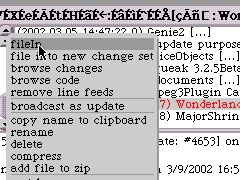
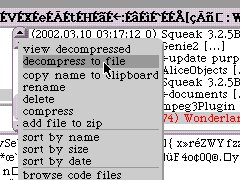
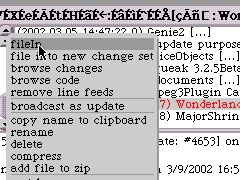
- ペインのスクロールバーにあるメニューボタンをクリック。
- イエローボタンメニューが表示される。
- decompress to file を選択。

▼チェンジセットを読み込む
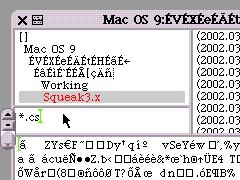
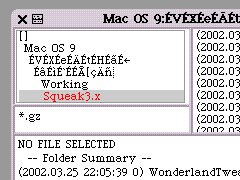
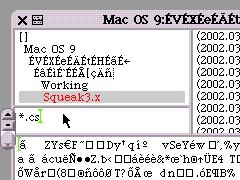
- 左上、下側のペインに「*.cs」と入力して return キーを押す。
- 右上のペインから「WonderlandTweak-sumim.cs」を探してクリック。
- イエローボタンメニューから fileIn を選ぶ。

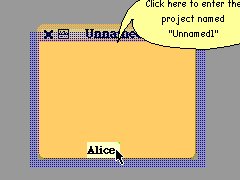
▼新しいプロジェクトを開く
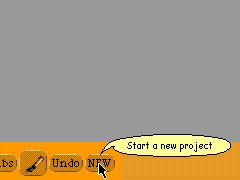
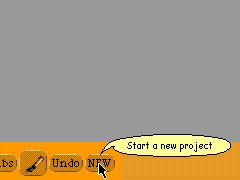
- Navigator フラップで NEW ボタンをクリック。
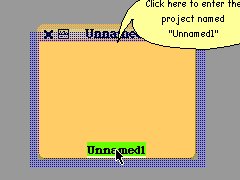
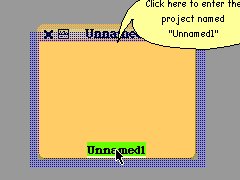
- 新しくできたプロジェクトウインドウの下、「Unnamed 云々」部分をクリック。
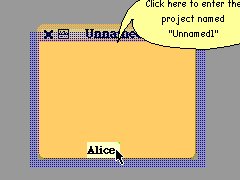
- Alice Lesson などとタイプして return キーを押す。
- ウインドウをクリックしてプロジェクトに入る。

■作業用のモルフを呼び出す
アリスの機能は複雑で、一種のアプリケーションの役割りを果たす大がかりなモルフが用意されている。これは、Supplies フラップなどから呼び出すことはできないので、Smalltalk のコードを入力・実行する必要がある。コードと言っても1行、2単語からなる簡単なものなのでタイプミスなど注意する程度で済むはずだ。
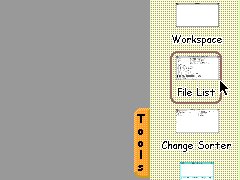
▼ワークスペースを呼び出す
文字を入力できる場所があればどこでも以下の操作は可能なのだが、ここでは、簡単なコードを実行するためにあらかじめ用意されている「Workspace = ワークスペース」を使う。

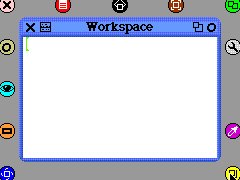
【図:Tools フラップから Workspace をドラッグ&ドロップ。】
▼ワンダーランドと呼ばれるアリス作業用モルフを呼び出す
- ワークスペースをコマンド+クリックでモルフとして選択。
- 黄ハロをドラッグして 1/4 程度の大きさにする。
- 黒ハロをプレス&ドラッグして画面左下に移動。

- マウスポインタをワークスペース内に移動。
- スクロールバーが表示されるのを確認。
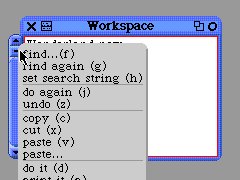
- 「Wonderland new」とタイプ。
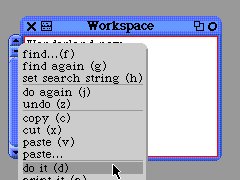
- イエローボタンメニューボタン(メニューバーのボタン)をクリック。
- イエローボタンメニューから do it を選択。

もちろんウインドウは、多くの一般的な GUI 同様、タイトルバーをドラッグすれば移動できるし、上下左右の端をポイント&ドラッグすれば大きさを変えることができる。ここでは Morphic の世界では、ウインドウすらモルフとしてあるということを強調するためにあえて前述の方法を示した。余力があれば、くだんのワークスペースを青ハロで回転させたり、ビューワを開いてタイルスクリプティングを試みたりして感動するのも一興かも知れない。

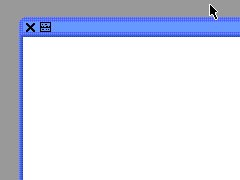
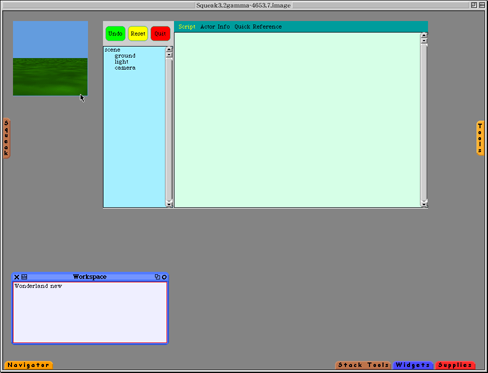
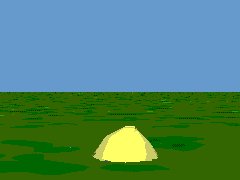
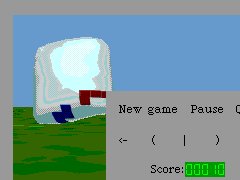
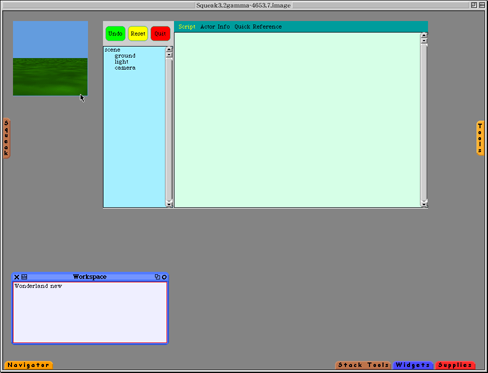
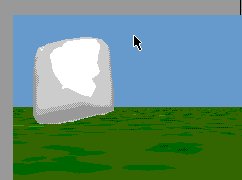
【図:画面に青と緑に塗り分けられた矩形と、ウインドウのようなモルフが現れる】
■作業用の画面を整える
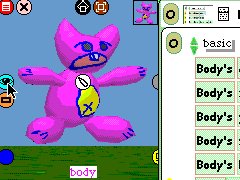
2つのモルフのうち、左手の小さな矩形モルフが「カメラ(camera)」モルフで、3次元のキャラクタを作ったり動かすための空間となる。右手のウインドウ型のモルフ(実際は矩形モルフとテキスト編集用のモルフの組み合わせでいわゆるシステムウインドウの機能はない)は「エディタ(WonderlandEditor)」モルフと呼ばれ。左側のカラムでキャラクタを構成するパーツ(「アクター」と呼ぶ)の一覧やその依存状態を表示し、右手にはアクターに関する情報(Actor Info)を表示したり、アクターに与える一連の命令(Script)、その記述方法を記したヘルプ(Quick Reference)が表示される。ここではカメラモルフを主な作業場にしたいので、大きく扱いやすい配置に変えよう。
▼エディタモルフを移動する
- コマンド+クリックでエディタモルフを選択。
- 黄ハロで若干小さくする。
- 黒ハロをクリック&ドラッグして画面右下に移動。
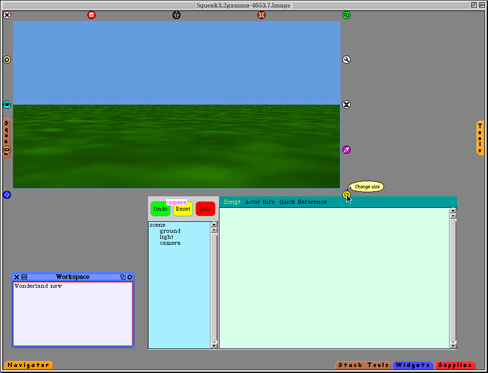
▼カメラモルフの大きさを変える
- 空の領域(緑ではなく水色の部分)をコマンド+クリックで選択。
- 黄ハロで横長にする。

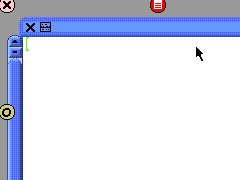
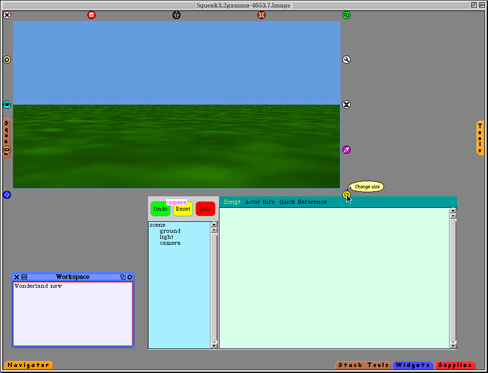
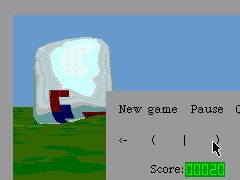
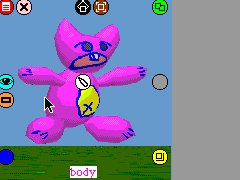
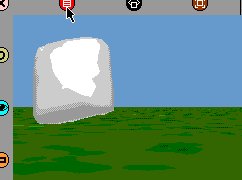
【図:カメラおよびエディタモルフの配置を変える】
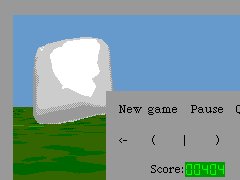
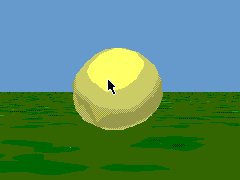
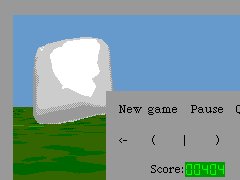
■単純なアクターを作る
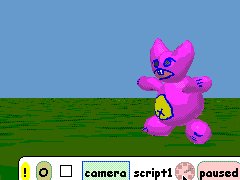
モデリング支援ツール「Pooh」を使って、単純なかたちのアクターをカメラモルフ内に作ってみよう。カメラモルフを選択すると、右手中央に熊のアイコンをあしらった Pooh ハロ(ここでは「熊ハロ」と呼ぶ)が追加されている。このハロをクリックすると Pooh モードになり、カメラモルフ内で描いた一筆書きに基づき3次元モデルが自動形成される。
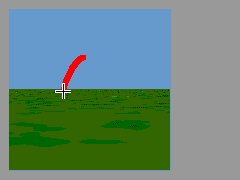
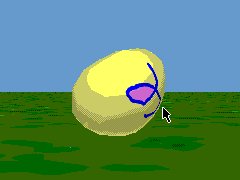
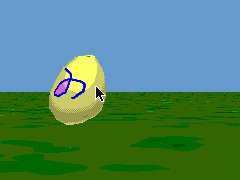
- カメラモルフの空の部分をコマンド+クリックして選択
- 右手の熊ハロをクリック
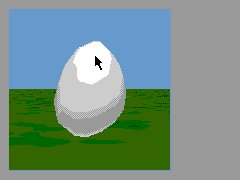
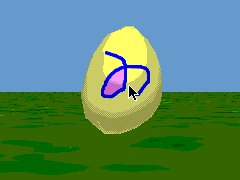
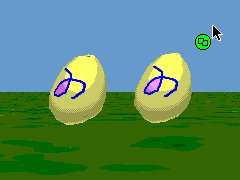
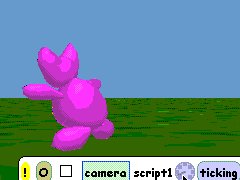
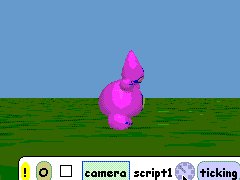
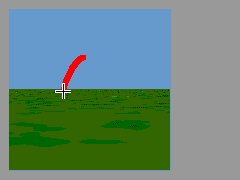
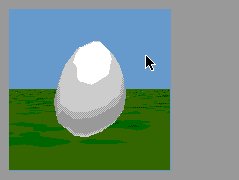
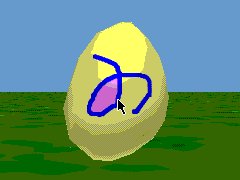
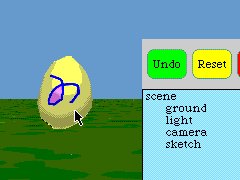
- 画面中央で円形を描く
- 三次元情報が生成される

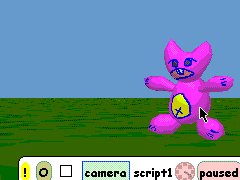
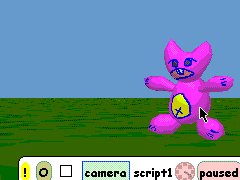
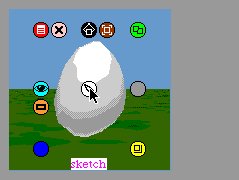
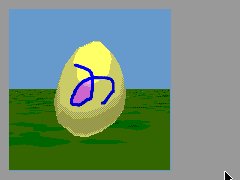
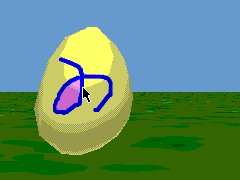
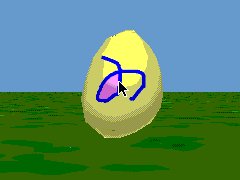
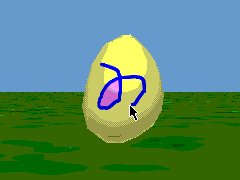
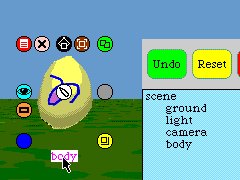
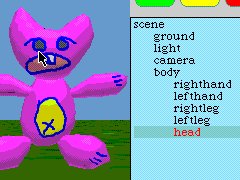
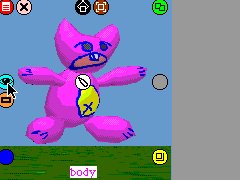
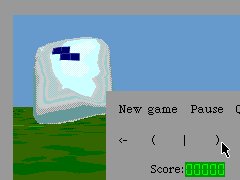
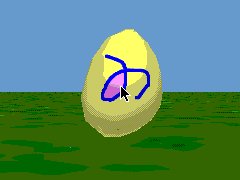
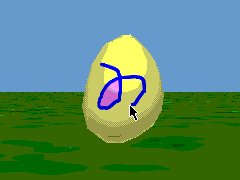
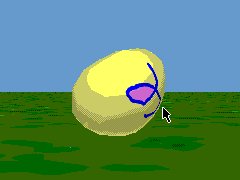
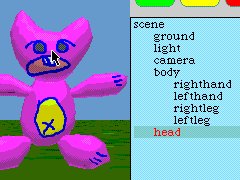
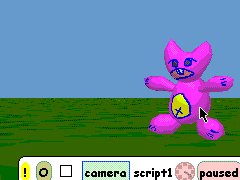
■アクターに色つけをする
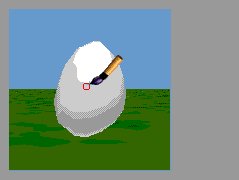
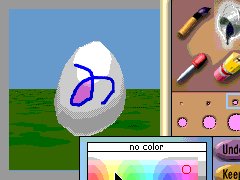
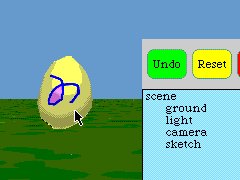
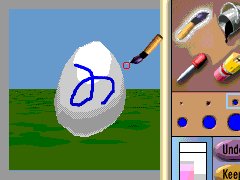
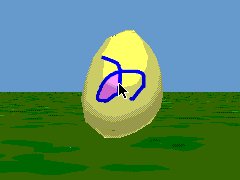
アリスには Pooh で作った自作のアクターに彩色する機能も備わっている。Navigator フラップにあるペイントツールでデスクトップに絵を描くように、アクターに鉛筆で線画を描いたり、ペイント缶ツールで色を塗ったりできる。
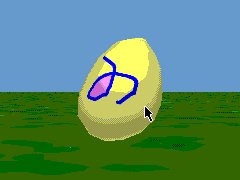
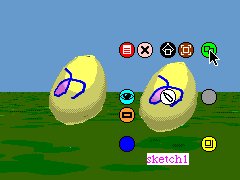
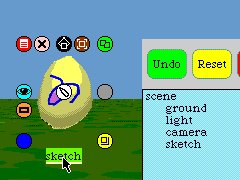
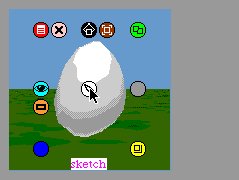
- アクターをコマンド+クリックして選択
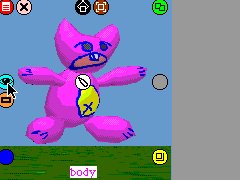
- 中央の鉛筆ハロをクリック
- ペイントボックスモルフが表示される
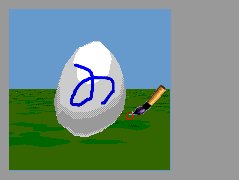
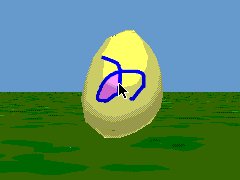
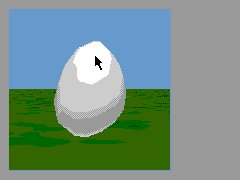
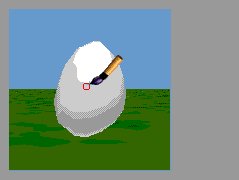
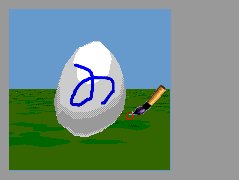
- ペンツールで描く

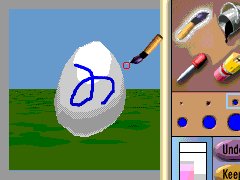
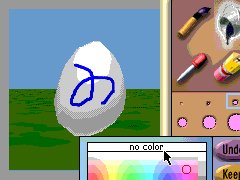
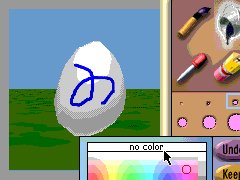
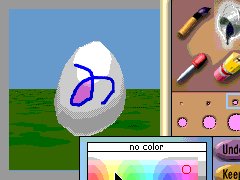
- パレットから色を選ぶ
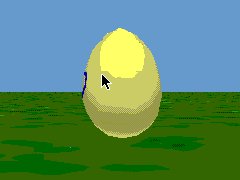
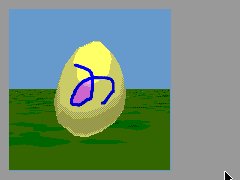
- ペンキ缶ツールで色を塗る
- Keep で変更内容を決定し、ペイントボックスモルフを消す

アクターを白紙に戻すには Clear ボタンを、最後の操作を取り消すには Undo ボタンをクリックする。アクターをペイントボックスモルフを呼び出す以前の状態に戻すには Toss を選ぶ。選択したアクター以外のアクター(地面も「ground」という名の特殊なアクターである)にも描くことができるが、これらに対しては Toss による復帰は効かないので誤って触れてしまわないように注意する。
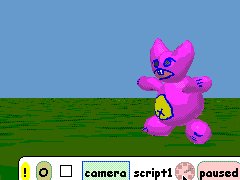
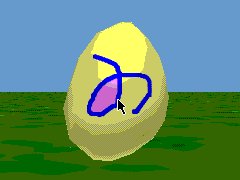
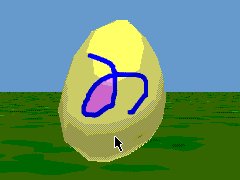
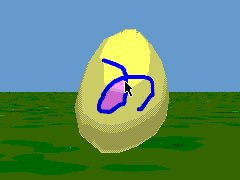
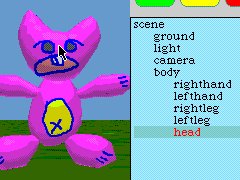
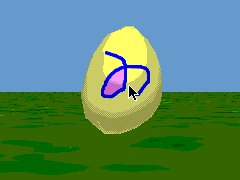
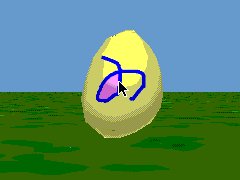
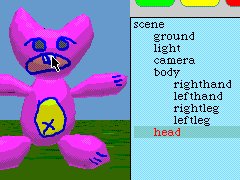
■アクターをマウス操作で動かす
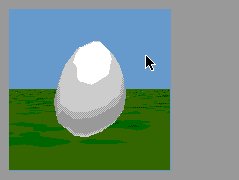
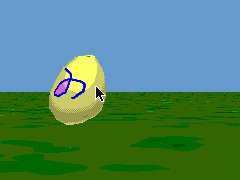
アクターをマウスポインタで指し示し、プレス&ドラッグすることで、カメラモルフ内での位置を自由に変えることができる。3次元空間内での動きは、ドラッグするときに押しさげるキーの種類によって変えられる。
▼前後左右に動かす
アクターにマウスポインタを合わせ、ボタンを押したまま左右にドラッグすると、それにしたがってアクターがカメラモルフ内を左右に動く。上下にドラッグするとアクターはカメラモルフ内を前後(奥行き方向)に移動する。

▼上下に動かす
上の操作でドラッグする前に shift キーを押しておくとアクターは上下に移動する。

▼横向きに回転させる
ctrl キーを押したままドラッグするとアクターは縦方向を軸に回転する。

▼自由な角度で回転
shift+ctrl ドラッグすると自由な角度で回転させることができる

▼茶ハロを使う
コマンド+クリックして選択後、表示される茶ハロを使うと前述の shift ドラッグに左右の動きを加えた動きをさせることができる。ただ、カメラモルフからマウスポインタがはずれると、アクターがあさっての方向にいってしまうので注意が必要だ。画面から消えたアクターを取り戻すには少々面倒な操作が必要になるので、アリスに精通するまでは使わないほうがよいかも知れない。
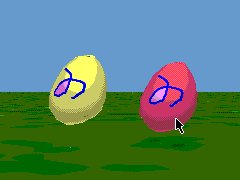
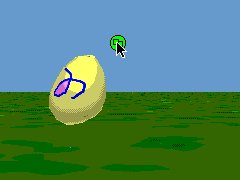
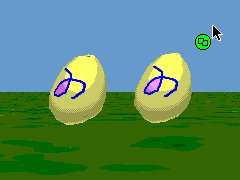
■アクターを複製する
先のチェンジセットによる修正を加えていれば、通常のモルフ同様に、緑ハロによって選択しているアクターの複製を簡単に作ることができる。
- コマンド+クリックでアクターを選択
- 緑ハロをドラッグ

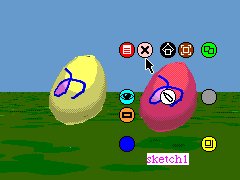
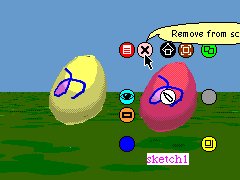
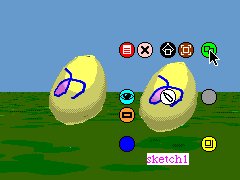
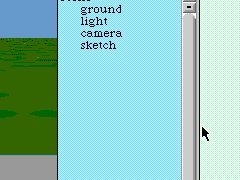
■アクターを削除する
アクターはいらなくなったら画面から消すことができる。通常のモルフの削除同様、削除に際し警告は特に発せられない。
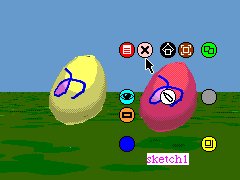
▼ハロを使う
- コマンド+クリックでアクターを選択
- ピンクハロをクリック

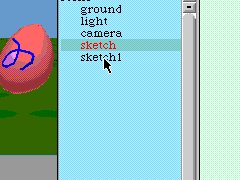
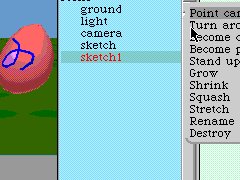
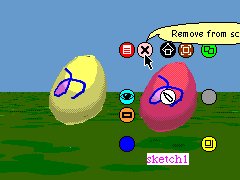
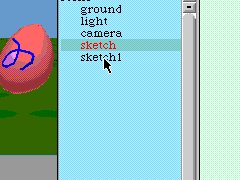
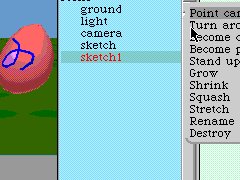
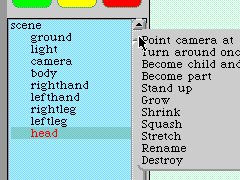
▼エディタのメニューコマンドを使う
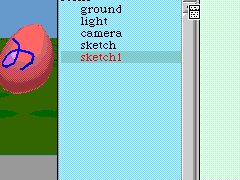
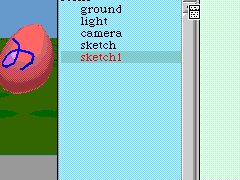
- 水色のアクターリストから、アクターの名前を探す(おそらく sketch )
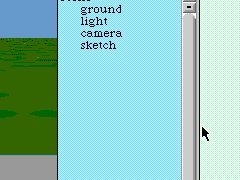
- 右手のスクロールバーの上矢印のすぐ下にあるメニューボタンをクリック
- 表示されるメニューから Destory を選択

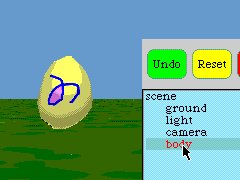
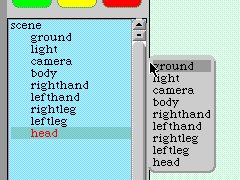
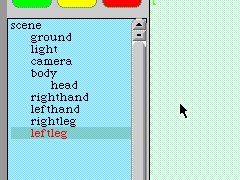
■アクターの名前を変更する
アクターの名前は意識せずとも「sketch」「sketch1」「sketch2」…と自動的に付けられるが、エディタなどで扱うにはわかりやすい名前にしておくほうがよい。チェンジセットをファイルインしてあれば、通常のモルフと同様に名前を付け替えることができる。
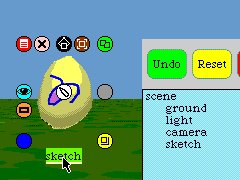
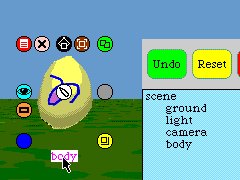
- アクターをコマンド+クリックで選択
- 下の名称部分をクリック
- マウスポインタを中央に移動
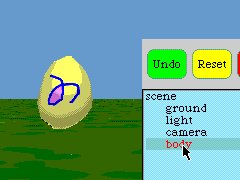
- 新しい名前をタイプして return キーを押す

名前の付け替えに際しては、キー入力前にマウスポインタの位置に注意する必要がある。最初の1文字を入力したときにマウスポインタのホットスポット(矢印の先端)がその文字の表示位置からはずれてしまうと、そこで入力が終わってしまう(つまり return キーを押したのと同じ状態になってしまう)バグがある。こうなっても名前を付け直せば済むことだが、最初の文字を入力する前にマウスポインタが名称テキストの中央付近にあることを確認しておくことで避けることもできる。
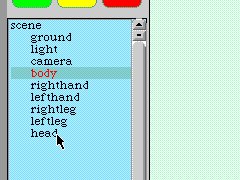
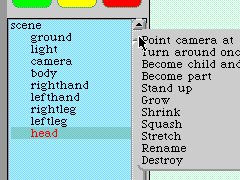
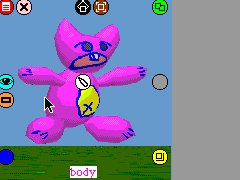
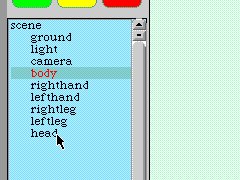
■アクターを別のアクターのパーツとして登録する
チェンジセットをファイルインしてあれば、エディタモルフのメニューでアクター同士の従属関係(親子関係)を決めることができる。
- パーツにしたいアクターの名前をアクターリストでクリックして選択
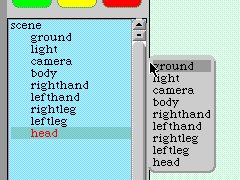
- メニューから Become child and part of... を選ぶ
- アクター一覧がメニューとして表示されるので、親になるアクターを選ぶ

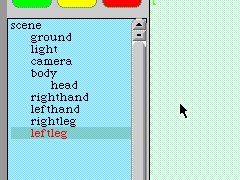
この状態では親と子(チャイルド)のどちらをドラッグしても一体化して操作することができるので、主従の区別を意識させられることはない。

アクターリストからチャイルドアクターを選び、Become first class を選ぶと、親を動かすとそれに従うが、チャイルドだけでは単独で動くという従属関係にすることができる。元に戻す(一体化する)には再びメニューで Become a part する。
■アクターを操作するためのビューワを開く
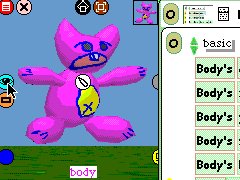
試作ながら、ビューワからアクターを制御することができるしくみが備わっている。通常のモルフ同様に、スクリプタに命令をタイルで記述し遠隔操作することができる。
- アクターをコマンド+クリックで選択
- 水色ハロをクリック
- ビューワが現れる

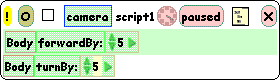
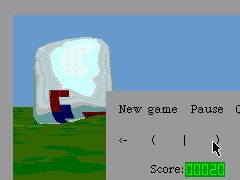
■アクターをタイルスクリプティングで動かす
カメラモルフ内を転回しながら動くスクリプトを組んでみよう。…と言っても、通常のモルフでするのと同じでよい。

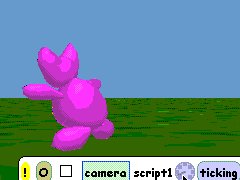
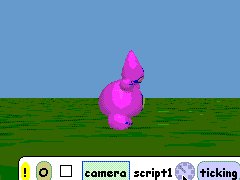
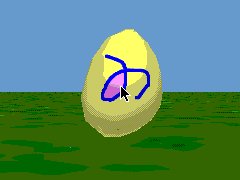
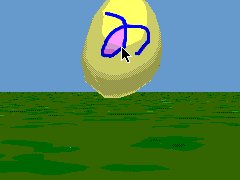
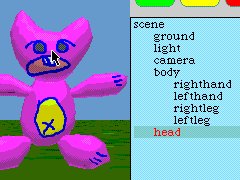
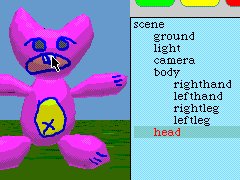
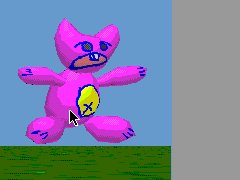
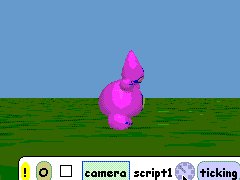
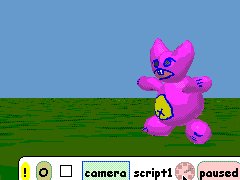
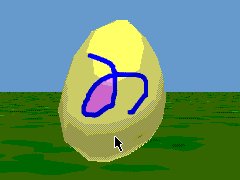
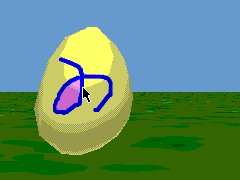
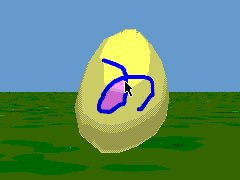
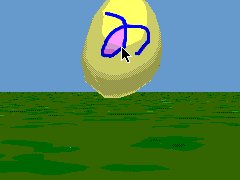
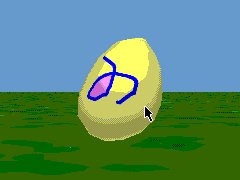
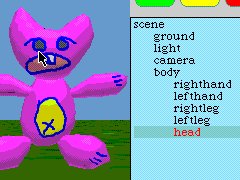
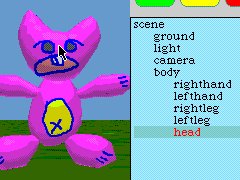
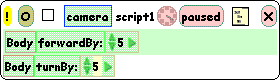
【図:カメラモルフ内を転回しながら動かすためのスクリプト】

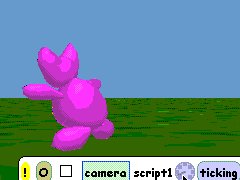
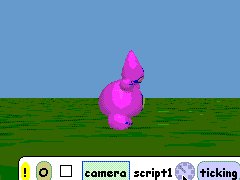
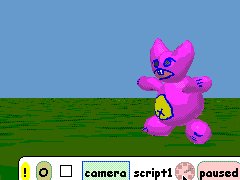
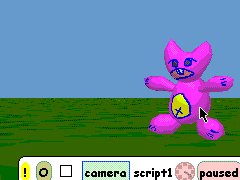
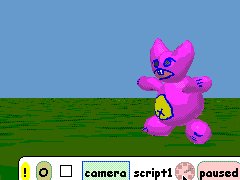
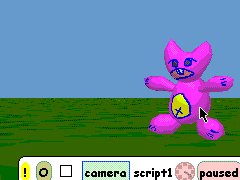
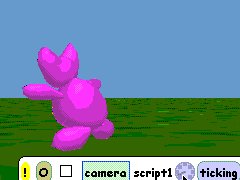
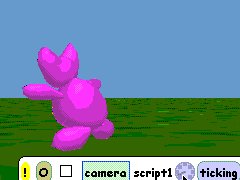
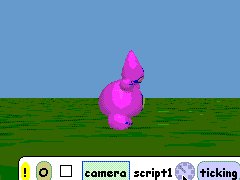
【図:カメラモルフ内を転回しながら動くアクター】
注意することは、すべてのアクターに対するスクリプトは camera という特殊なアクターに登録されることだ。アクター「camera」のビューワはカメラモルフの水色ハロで呼び出すことができる(細かいことだが、このことは、world モルフのサブモルフとしてのカメラモルフのビューワはこの方法では開くことができないことを意味するのでこの点も留意されたい)。
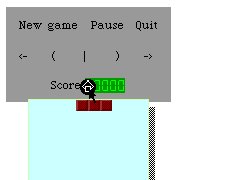
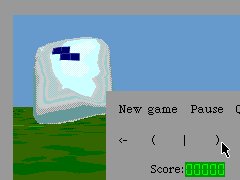
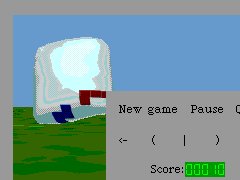
■アクターをテトリス地(!?)にする
「ドラッグ&ドロップ」という機能を使うと、ドロップインしたモルフの色や見た目をドロップイン先のアクターの地として使用することができる。この機能を使うにためには、アクターの「accept drops」オプションをオンにしておく。
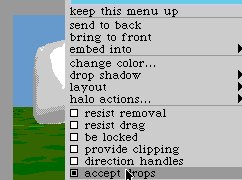
▼ドラッグ&ドロップを受け入れるように設定する
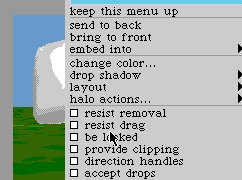
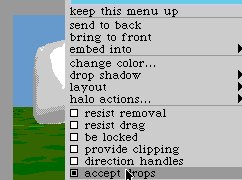
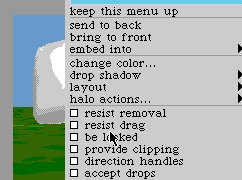
- カメラモルフ(青い空の部分)をコマンド+クリックで選択
- 赤ハロをクリック
- メニューから accept drops を選択

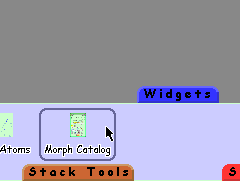
▼テトリスモルフを分解してゲーム板部分をアクターにドロップイン
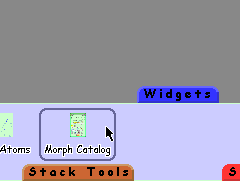
- Widgets フラップから Morph Catalog をデスクトップにドロップイン

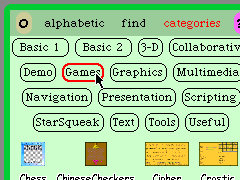
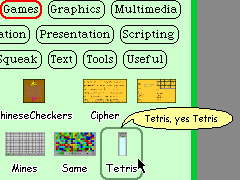
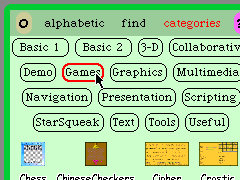
- Games ボタンをクリック

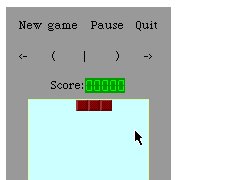
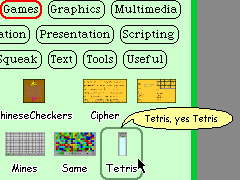
- Tetris モルフをデスクトップにドロップイン

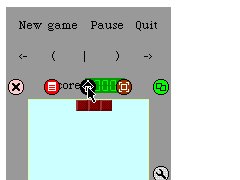
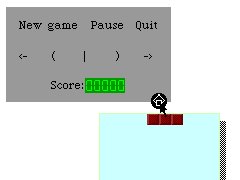
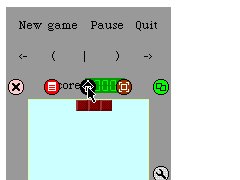
- テトリスのゲーム板部分をコマンド+ shift +クリックで選択
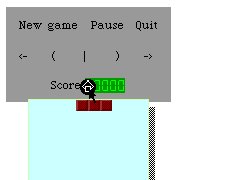
- 黒ハロをドラッグしてゲーム板部分を分離する

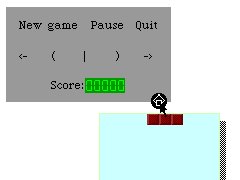
- アクターにドロップインする

前へ 次へ
#更新履歴#
2002.04.11 ロック解除。
2002.04.07 3.2gamma-4811 ベースに。本文置換のみ。
2002.03.30 図版版掲載
2002.03.10 3.2gamma-4653 ベース。概要のみ。
感想、要望、苦情などありましたら、本文中か下のスペースにどうぞ。
「修正および機能拡張のための差分情報の読み込み」の「チェンジセットの準備」のを「ここから」クリックしたら,「Not Found This address is not valid 」が出てきました。どうしたらよいでしょうか。--pandy - 2002-04-17, 16:01:39
- pandyさん、速いですね(^_^;)。えっと、今、LAN 外からアクセス中なのですが、とりあえず問題ないようです。もう一度、試していただけますか? もし、ダメなら こちら にメールください。折り返し、添付ファイルでお送りします。--sumim - 2002-04-17, 18:53:27
- pandyさんの言う通りファイルのリンク先がおかしかったから、直しておいたよ(Y^^;) --heikichi - 2002-04-19, 14:38:14
- どうもすみません(^_^;)。--sumim - 2002-04-19, 15:12:07
仮想イメージ:3.2gamma-4811
チェンジセット:WonderlandTweak-sumim.cs.gz
これを、ダウンロードしようとしましたが、ダウンロード開始まではいくのですが、パケットが全然転送されません。(10分ぐらい待ちましたが)
日時は、2002/8/29 pm8:20頃です。
Mac OSX10.1.5 でSpeeddownload1.8.9を使っていますが。 by KNH - 2002-08-29, 20:59:05
- 私はWin98SEでOpera 6.03ですが、さきほどは問題なくダウンロードできました。--abee - 2002-08-29, 23:41:36
- うちのほうでも問題は見当たりませんでした。ごめんなさい。--sumim - 2002-08-31, 02:14:24
テトリスゲーム実さいする
アリスで立法体などの角型の3Dモデルは作れるのでしょうか?
すみません。実際に試していないので憶測ですが、Squeak 環境には基本3Dモデルを扱うための機構(クラス)は存在するので可能だと思います。--sumim
エディタモルフの右側のペインで、w createSimpleActor: B3DIndexedMesh vrml97Box named: 'box' parent: nil
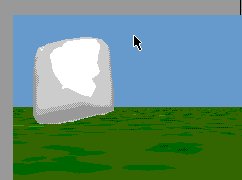
などと入力して、alt/cmd-D してみてください。白い立方体がシーンに現れるはずです。--sumim
- 立体が現れました!!アリスのプリミティブな図形は長い間探してたので大感動です。<突然飛び入りですみません・・・--thoru
いえいえ。お役にたててさいわいです。--sumim
このページを編集 (17400 bytes)
 |
以下の 2 ページから参照されています。 |
This page has been visited 14860 times.