ドラッグ&ドロップのみでスクリプトを組む(前編)
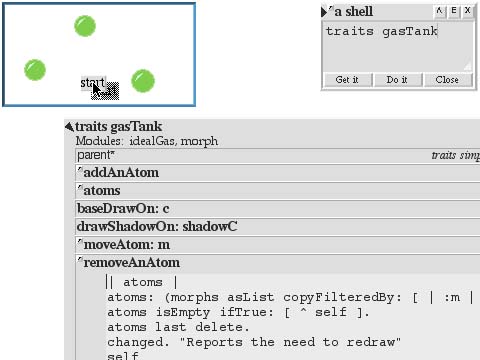
初回は「決まった枠の中からはみ出さずに動き続けるオブジェクト(=Morph)」をドラッグ&ドロップ操作だけで作る Morphic プログラミングの初歩から。前編ではMorph の扱いかたなど基本的なところを学んでみよう。

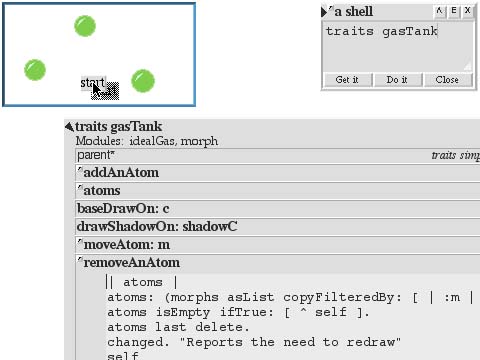
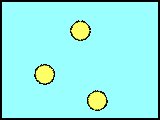
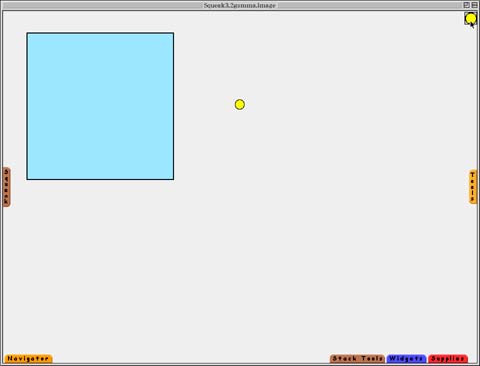
【図:この回の主役。「決まった枠の中からはみ出さずに動き続けるオブジェクト」たち】
■ Squeak とは、Smalltalk とは、Morphic とは
「Smalltalk」は、当初は子供や非開発者を対象に将来のパーソナルコンピュータ像を模索するための研究(XEROX パロ・アルト研究所における俗に言うダイナブック・プロジェクト) を通じて開発、使用されたソフトウエアで、Simula という言語に実装されたクラスやオブジェクトという仕組みと Lisp の特徴を組み合わせ、LOGO のエッセンスを取り入れて作られたプログラミング言語と、その運用をサポートするコンピューティング環境(自身、Smalltalk 言語で記述・構築されている)を含む。環境内で使用できる Smalltalk 言語は、メッセージ送信メタファにもとづくオブジェクト指向言語としてはじめての実装であるため、Smalltalk はしばしば、オブジェクト指向の元祖的、あるいは権化的存在とも言われる(ただ、「オブジェクト指向」という考え方には、Smalltalk 以後に派生的に生じたいろいろな切り口があるため、この扱いには異論や反発も多い)。開発環境に分類されるが、独自の GUI を持ち、開発に必要なツール群の他に、マルチフォント対応のエディタ、描画ツール、ファイラなどエンドユーザー向け機構も多数用意されているその姿は、今で言う(広義の、あるいは仮想の) OS に近い存在であり、他のいわゆる統合化開発環境(IDE)とは趣を異にする。「Smalltalk は言語」というイメージが強く、Lisa や Macintosh の GUI に大きな影響を及ぼしたのが Smalltalk 環境であることは意外と知られていない。



【図:Squeak では、mvc project で当時に近い環境を体験できる】
この環境の子供にも扱える易しい GUI や生産性の高さに目を付けた XEROX により、Alto 用の OS としてではなく、プロ開発者向け環境としての商品化という方向転換を強いられたためダイナブック研究は事実上頓挫。結局、一般向けではなく、プロ向けの開発環境「Smalltalk-80」として世に送り出されることになる。Smalltalk-80 はその後 XEROX の手を離れ、名称も VisualWorks に変わり、統合化開発環境としての堅実な進化を遂げている。この製品版(v2)のリリースに先立ち、XEROX は、当時の主要コンピュータメーカーに v1 のライセンスを供与した。Apple はこれをもとに、Lisa、Macintosh で動作する Smalltalk (Apple Smalltalk)を開発する。しかし Macintosh Plus 用のリリースを最後に放置され、しだいにその存在は忘れられていった。XEROX を退職後、Atari を経て Apple のフェロー(特別研究員)となったアラン・ケイらはこの Apple Smalltalk を発掘。 仮想マシンを新調し、仮想イメージには新しい GUI フレームワークや機能を追加することによって「Squeak」を作り上げ、ほぼ 20 年ぶりに Smalltalk を主軸に据えたかつての研究の再開を果たした。

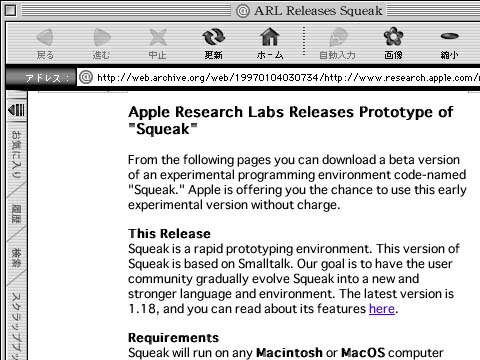
【図:Squeak 初期リリースを告げるホームページ。当時プロジェクトは Apple の研究開発部門に属していた】
「Morphic」は“Morph”と呼ばれる視覚化されたオブジェクトをポインティングデバイスによりユーザが直接、もしくはプログラム(Squeak の場合、Smalltalk で記述されたコード)から自在に制御できるようにするための GUI フレームワークである。Morphic は当初、Self と呼ばれるプロトタイプベースのオブジェクト指向言語/環境で開発されたが、Squeak においてもマルチメディアに柔軟に対応できるよう採用された。オブジェクト(インスタンス)を作るためにはまずクラス設計からはじめなければならないクラスベースの Squeak だが、Morphic の実装によりオブジェクト(Morph)をとりあえず作ってから後で直接機能を追加するというプロトタイプベースならではの利点も(Morphic 環境の中でのみ限定的ながら、ではあるが)取り込んだことになる。

【図:Self 版 Morphic 環境】
こうした長い歴史や小難しい話は抜きにしても、要は Morphic を使えば、ドロー系ツールで絵を描くような感覚で Morph というオブジェクトを作り出すことができ、ある種のプログラムのようなものでそれらにいろいろな仕組みや性格を付加できる…というふうにイメージしておけばよいだろう。あと、上の話とからめてだが、 Squeak はあくまで実験的性質を強く持つソフトウエアなので、Apple のソフトウエア部門の出す製品のような洗練された見栄えや完成度、使い勝手を期待してはいけないということ是非、覚えていて欲しい。Squeak には有用無用のいろいろなものがぎっしり詰め込まれいる。なかにはうまく動作しない(もしくは機能が分らずにうまく使えない)ボタンやメニューコマンドもあるだろう。それを見て「ダメじゃん…」と投げ出してしまう受け身姿勢ではなく、「あるものは使う」「見あたらなければ探す」「気にくわなければ手を入れる」「ないものは作る」といった積極的姿勢や探求心を持って接すれば、Squeak はその対価に“創る愉しみ”をきっと我々に与えてくれる。
■ 新しいプロジェクトを作って中に入る
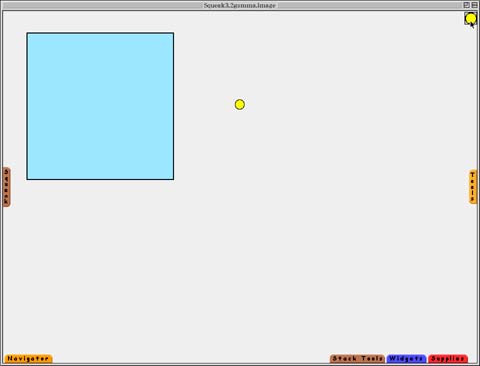
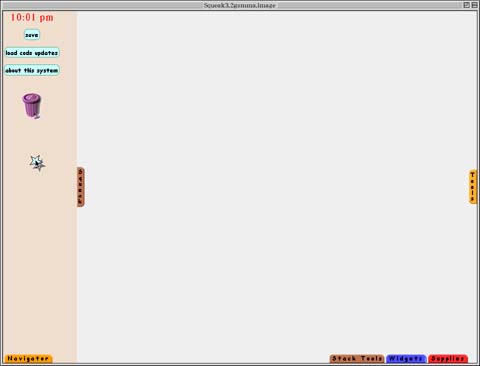
では、Morphic プログラミングをはじめよう。シームレスな創作の場を提供する Squeak 環境だからどこではじめても構わない。そうはいっても、SqueakLogo にじろじろ見られていても気が散るので、余計なものがないまっさらなスペースがよいだろう。そこでまず、新しいプロジェクトを作成し作業場を確保することにする。
プロジェクト(Project)というのは、Mac のソフトでいうところの「文書」にあたる。「新しいプロジェクトを作り、その中に入る」作業は、ファイルメニューより「新規」を選んで新しいウインドウを開き、新しい文書を作成する準備を整える感覚でとらえればよいだろう。後述のプロジェクトビューはさながらクリックで文書を開くためのアイコンといったところだろうか。もちろん Smalltalk-80 環境を知っている人には、このような強引な置き換えは無用だ。enter の際にメニュー操作が必要ない程度で morphic project 内であってもその扱いや概念は mvc のそれとほぼ同じである(この手のコメントは以後、あえて記載しないのであしからず→ Smalltalker の皆様)。
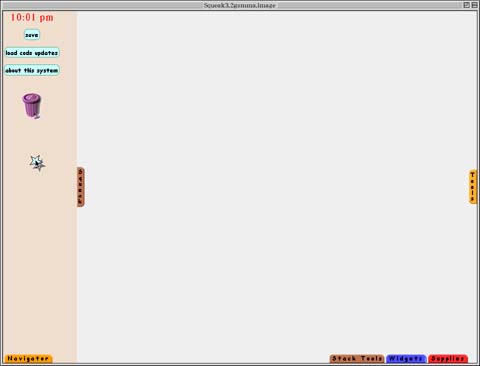
1. 画面右下の Navigator と書かれたタブ(フラップ)をクリック。

2. Navigator フラップ内の NEW ボタンをクリック。

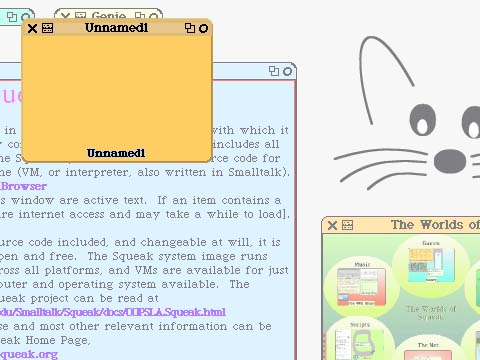
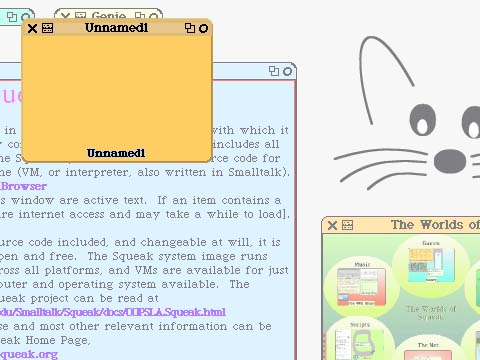
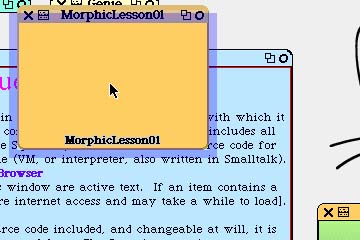
3. 小さなウインドウのようなもの(プロジェクトビュー)が現れる。

4. プロジェクトビューの下部にある Unnamed 云々の部分をクリック。

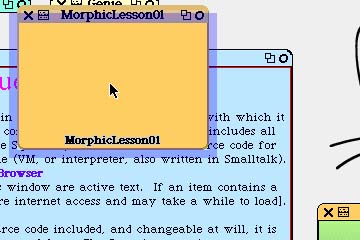
5. MorphicLesson01 とタイプ、enter キーで決定。

6. プロジェクトビュー内をクリック。

7. 新しいプロジェクトに画面が切り替わる。

作業中、誤って新しいプロジェクト内に入ってしまった場合は、Navigator フラップの < PREV ボタンを押すと元の画面(実はこれもプロジェクトのひとつ)に戻ることができる。
プロジェクト名の変更は必須ではないが、いくつかのプロジェクト間を行き来するようになるとき、内容がそれと分る名前を付けておくと便利である。また、以下の作業のキリのよいところで途中経過を保存しておくことをお薦めする。保存は、プロジェクト単位で行なうこともできなくもないが、通常は環境ごと行なう。具体的にはスクリーンメニュー(ワールドメニュー。デスクトップをクリックしたときに現れる) から save を選択する。前回保存した内容も残しておきたいときは、同メニューの save as... (任意名称のファイルで) か save as new version (自動的にナンバリングされた名称が付けられる) を選べば別ファイルとして保存される。仮想イメージファイル(.image)と一緒に、同名のチェンジファイル(.changes。加えた変更や行なった作業の履歴を収めるワークファイル)も作成される点に注意されたい。この2つのファイルは常にペアで用いる。また、ファインダなどでの名称変更は両者同時に行なうこと。
■ ドラッグ&ドロップで新しい Morph を作る
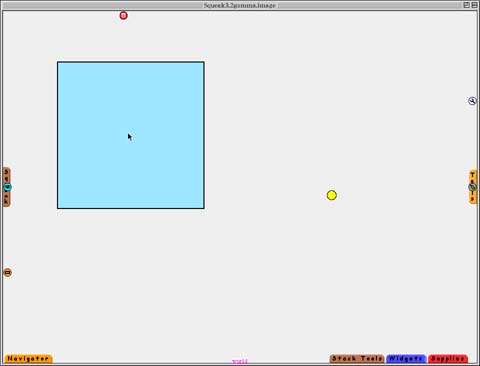
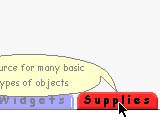
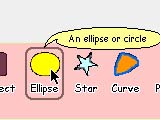
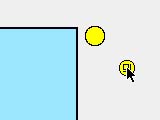
基本図形の Morph は Supplies からドラッグ&ドロップで取り出すことができる。
1. 右下の Supplies フラップをクリック。

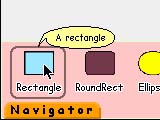
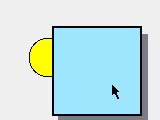
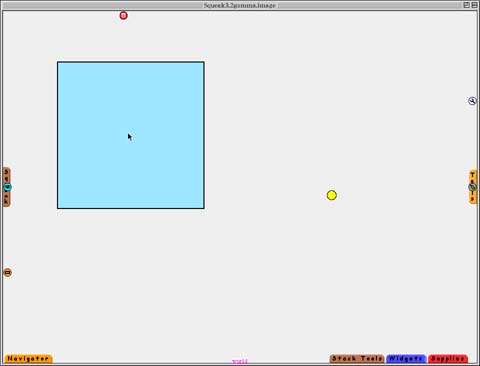
2. 左端の Rectangle にポインタを合わせる。

3. マウスボタンをプレス&ドラッグして画面中央付近でリリース。

4. 再び Supplies フラップをクリック。
5. 楕円(Ellipse)にポインタを合わせ、ドラッグ&ドロップ。

6. 同様に適当な Morph を取り出してみる。

Supplies フラップのタブ部分をドラッグすると、領域を広げることができ、下に隠れているものも表示される。しかし、ここで試しにドラッグ&ドロップするのは左端の Rectangle から Text まで、あとは右側の Clock くらいにとどめておくのがよいだろう。
■ Morph を移動する
Morph にはクリックしてピックアップ(別名 grab 。掴むの意)できるものと、そうでないものがある。前者はそのままドラッグして目的の場所でクリックすることでリリースできる。後者は、いったん選択状態(ハロと呼ばれる○印が Morph の回りに表示される)にしてから黒ハロをクリックしてピックアップする必要がある。
▼クリックしてピックアップできるもの
1. 矩形(Rectangle)などをクリック。

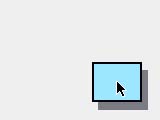
2. 矩形に影が付き、マウスポインタに付いてまわる(ピックアップ、grab)。

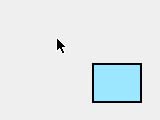
3. 適当な場所でクリック。

4. マウスポインタから離れる。

▼クリックしてもピックアップできないもの
1. Text を Supplies フラップからデスクトップへドラッグ&ドロップ。

2. Text をコマンド(Win は alt)+クリックしてハロを表示させる。

3. 黒ハロをクリックしてピックアップ。

4. ドラッグして移動。

5. 適当な場所でクリック。

さらに、クリックしてピックアップできないものの中には、コマンド+クリックで選択できないものもある(このような場合は下の「Morph をロックする」を参照)。また、黒ハロをクリックしたとき、マウスボタンから指を話さずにドラッグすると、黒ハロ以外のハロが消え、位置決めのしやすい表示で移動させることができる。こうした動かした Morph の場合、その位置を決めるにはボタンを離してから再びクリックする必要がある点に注意。

【図:プレス&ドラッグで黒ハロの他のハロを消しながら移動】
■ Morph を消す
Morph は不要ならいつでも削除できる。ドロー系ソフトに慣れた身としては「選択して delete キー」といきたいところだが Morphic ではこれはできない(なぜかは考えればすぐ分る)。その代わりというわけではないが「ゴミ箱」にドラッグ&ドロップできるメタファが用意されている。ただ、これはちょっと面倒なので普段は、選択してクローズボックスならぬ桃ハロ(×印)をクリックして消去する。どちらかというとウインドウの操作に似ていなくもない(この例えは前述の「なぜ」のヒントになるだろう)。
▼ゴミ箱を使って消す
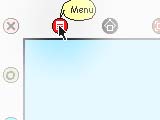
1. 星形(Star)をピックアップ。

2. 画面左の Squeak フラップに重ねる。

3. Squeak フラップが開く。

4. ゴミ箱にポインタが重なると蓋が開く。

5. クリックして削除完了。

クリックでピックアップできない Morph を黒ハロを使ってプレス&ドラッグした場合、ゴミ箱に捨てたあと Squeak フラップは自動的に閉じないので、タブ部分をクリックして閉じる必要がある。黒ハロのクリック&ドラッグでは、フラップが自動的に開かないので作業の前に Squeak フラップを開いておかなければいけない。ちなみにゴミ箱も Morph なので、ドラッグ(ただしこれま扱った Morph と異なり、ファインダにおけるアイコン同様にプレス&ドラッグで動かす)して、フラップから出してデスクトップに置くこともできる。
▼直接、指示を出して消す
1. 消したい Morph をコマンド+クリックして選択。

2. 桃ハロをクリック。

3. Morph が消える。
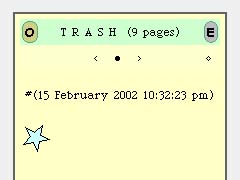
なお両者に違いはない(即座に指定した Morph は消去される)。Mac OS のファインダにあるゴミ箱のように、捨てた Morph を一端保持するようにするには、スクリーンメニュー → help... → preferences... → morphic → preserveTrash をクリックして「オン」(■)に。 ゴミ箱の中に保持された Morph を見るには、スクリーンメニュー → authoring tools... → view trash contents 。「<」「>」で内容を確認できる。内容を消すには表示された scraps 画面の「E」ボタンをクリックするか、authoring tools... メニューの empty trash can 。

【図:view trash contents で現れるゴミ箱の中身を見るための Morph 】
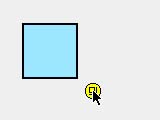
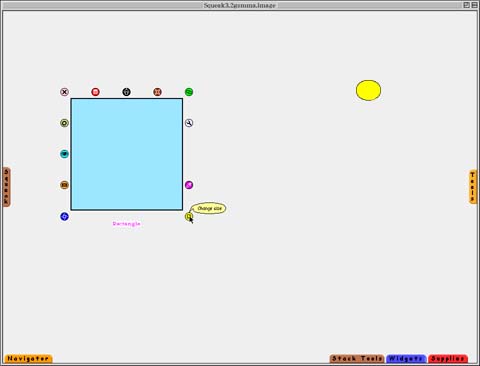
■ Morph の大きさを変える
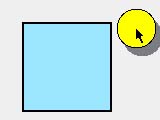
多くの基本図形 Morph は黄ハロをドラッグすることでその大きさを変えることができる。なお、 Morph によってはこの方法で大きさを変えることはできないものもあるし、ウインドウ(これも Morph 。morphic project 内では目に見えるあらゆるものが Morph である)のように大きさをかえるために独自の機能を用意しているものもある(ちなみに標準的なウインドウはここで紹介する方法でも大きさを変えられる)。
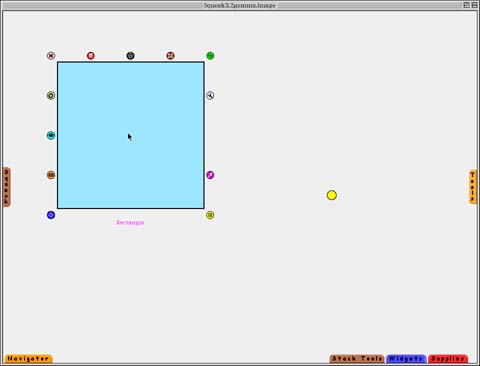
1. Rectangle をコマンド+クリックして選択。

2. 黄ハロを shift +ドラッグ。

3. 300×300ドット程度の大きさにする。

4. Ellipse をコマンド+クリックして選択。

5. 黄ハロを shift + ドラッグして 20×20ドット程度の大きさにする。

多くのドロー系ソフトと同様に、shift キーによる強制も働く。また、元の Morph の左端もしくは上端を越えて(いわゆる負の領域に)黄ハロをドラッグしてしまうと Morph は正常に描画されない。
■ Morph の前後関係を制御する
通常のドロー系ソフトでの振る舞いとは異なり、Morph はささいなことで Morph 同士の前後関係を変えてしまう。この点でも、描画順に決められて変わることはないドロー系ソフトにおける図形オブジェクトよりは、我々が慣れているウインドウの振る舞いに似ていると考えたほうがよいだろう。複数の Morph の前後関係を動かしたくないときは、前にちょっと触れた submorph 化(embed into)という一種のグループ化の処置が必要になる(embed into については、近いうちに取り上げる予定)。
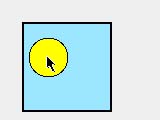
1. Ellipse ピックアップ。

2. Rectangle の上でリリース。この時点では Ellipse のほうが手前にある。

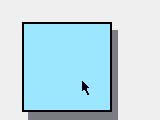
3. Rectangle をピックアップすると、Ellipse が見えなくなる

4. Ellipse は、Rectangleの影に隠れている。

5. 元の位置でクリックしてリリース後、改めて Rectangle をコマンド+クリックして選択。

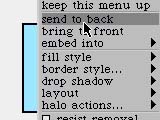
6. 赤ハロをクリック。

7. メニューが現れるので、send to back を選択。

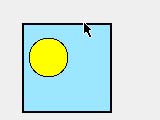
8. Ellipse が再び手前にくる。

■ Morph をロックする
Morph がやたらとピックアップされないようにするにはロックすればよい。これでクリックするだけでピックアップできるタイプの Morph もクリックに反応しなくなる。ただ、同時に選択もしづらくなるのでこれが難点ではある。
▼ロックのしかた
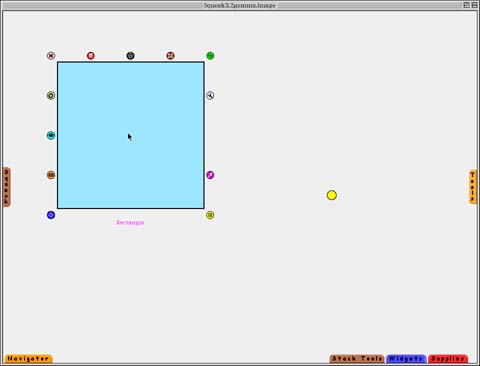
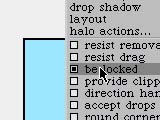
1. Rectangle をコマンド+クリックして選択。

2. 赤ハロをクリック。

3. 表示されるメニューの be locked を選択して「オン」にする。

▼ロックされた Morph の選択のしかた
1. Rectangle をコマンド+クリック。矩形は選択されず、画面を構成する world (PasteUpMorph) のハロが現れる。

2. 再び、Rectangle をコマンド+クリックすると Rectangle のハロが現れる。

5. Rectangle 以外の場所をクリックすると、選択が解除されハロが消える。
ロックされていてもハロを表示させれば、黒ハロで移動、黄ハロで大きさの変更など普通に操作できる。ただ、他の Morph とのからみで2回では選択できないこともある(たとえば透明な Morph の裏に回ってしまっているときは何度コマンド+クリックしてもダメなので、手前の Morph を動かさなければいけない)。逆に複数回コマンド+クリックを繰り返すとクリックしている Morph のパーツ(submorph と呼ぶ。ウインドウなど複雑な Morph はこうしたパーツの寄せ集めで構成されている) が選択されてしまい思わぬ結果を招くこともあるので注意が必要だ。下にピンクで表示される Morph の名称やハロの配置を手がかりに、自分が注目している Morph をきちんと選択できているかどうかを確認する必要があるだろう。なお、ロックの解除は「オン」状態(■)になっている be locked を再び選択して「オフ」(□)にする。
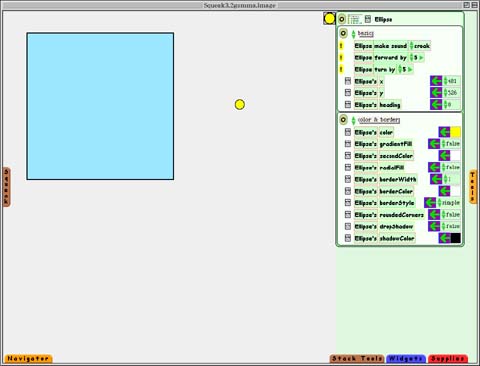
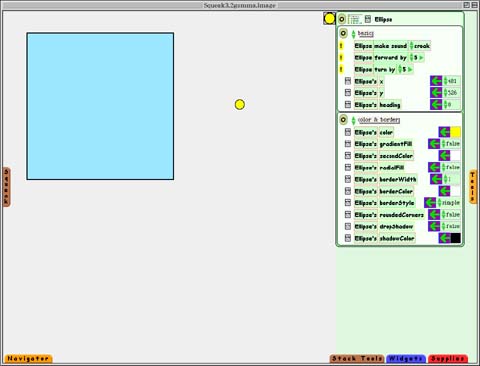
■ ビューワを開く
Moprh の様々なプロパティはビューワと呼ばれるパネルで確認、変更することができる。
1. Ellipse をコマンド+クリックして選択。

2. 水色ハロをクリック。

3. 画面右側にビューワが現れる。

4. フラップ(タブ)には対応する Morph をかたどったアイコンが付いている。

5. フラップをクリックすることで開いたり閉じたりできる。

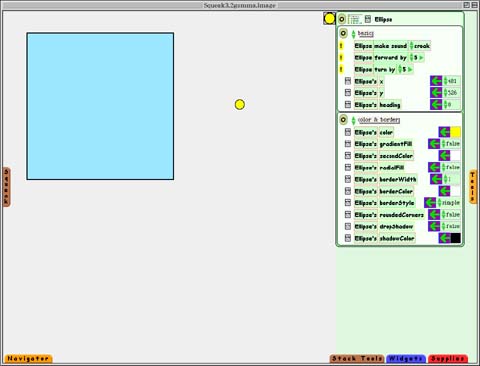
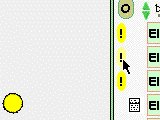
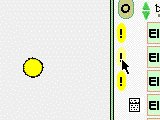
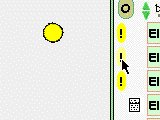
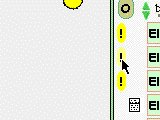
■ ビューワで Morph を制御する
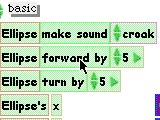
ビューワ内にある「!」付きの項目については、ターゲットになる Morph にそのメッセージを送ることができることを意味する。
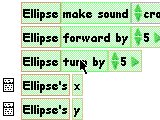
1. Ellipse のビューワを開く。

2. Ellipse forward by 5 の欄の「!」をクリック。

3. Ellipse が上に 5 ドット動く。「!」のプレス&ホールドで動き続ける。

4. Ellipse's heading ← 0 欄の数字「0」をクリックして選択。

5. キーボードで 30 などとタイプし enter キーで決定。

6. Ellipse forward by 5 の欄の「!」をプレス&ホールドすると、指定した角度で Ellipse が移動する。

■ スクリプトで Morph を制御する
「!」では個々の指示しか出せないが、これをまとめてスクリプトとすることで、ある種のプログラムを組むことができる。スクリプティングは「スクリプタ」と呼ばれるパネル型の Morph 内で行なう。スクリプタはビューワ内の項目をデスクトップにドラッグ&ドロップすることで自動的に作成される。
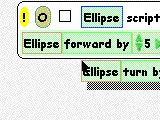
▼前に 5 ドット進むスクリプトを含むスクリプタを開く
1. Ellipse forward by 5 の forward by タイルをクリック。
2. 適当な余白まで移動しクリック。
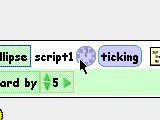
3. 一瞬、間をおいて、スクリプタが作られる。
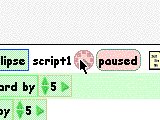
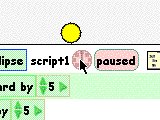
4. スクリプタ内の時計アイコンをクリック。
5. Ellipse が動く。
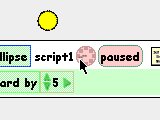
6. 再びスクリプタ内の時計をクリック。
7. Ellipse が止まる。

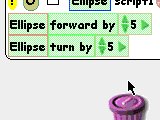
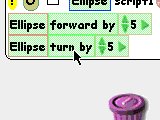
▼前に 5 ドット進みながら、5 度ずつ角度を変えるスクリプトを組む
1. ビューワの Ellipse turn by 5 の turn by タイルをクリック。
2. スクリプタの Ellipse forward by 5 タイルの付近までドラッグ。
3. 緑の挿入領域が表示される。
4. 挿入領域が Ellipse forward by 5 タイルの下に来たらクリック。
5. Ellipse turn by 5 がドロップインされる。
6. スクリプタの時計をクリック。
7. Ellipse が回るように動く。
8. 時計をクリックして停止。

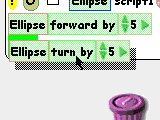
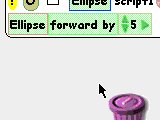
▼スクリプトから不要な指示を取り除く
1. スクリプタの Ellipse turn by 5 欄の turn by タイルをクリック。
2. Ellipse turn by 5 がピックアップされる。
3. Squeak フラップのゴミ箱か、ビューワ内でリリース。
4. Ellipse turn by 5 が消える。

前へ 次へ
#更新履歴#
2002.04.11 ロック解除。
2002.02.24 後編へのリンク。
2001.02.22 後編のみテスト公開。
2001.02.21 Swiki へ移植テスト。
2002.02.19 テキスト版、図入り版相互リンク(T/Fリンク)。→ 削除。
2002.02.18 BBS 開設。
2002.02.17 後編脱稿。
2002.02.17 後編暫定版へリンク。
2002.02.16 動画による図版のテスト(…を兼ねて最後を端折る(^_^;))。とりあえず前半部分完成。
2002.02.15 図版挿入テスト。
2002.02.14 3.2gamma ベース。初稿図版なし版暫定公開。
感想、要望、苦情などありましたら、本文中か下のスペースにどうぞ。
IE5.5で閲覧していますが半角英数以外の文字が□で表示され内容が読めません。
こちらの環境に問題があるのでしょうか?
このページだけですか?--sumim - 2002-10-24, 13:13:34
このページを編集 (27133 bytes)
 |
以下の 4 ページから参照されています。 |
This page has been visited 14200 times.