複数の絵を切り換えて、アニメーションを作る
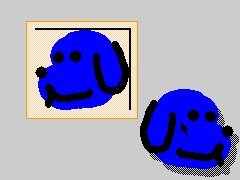
- 動かしたい絵を複数用意する。大きさを変えてはいけない。

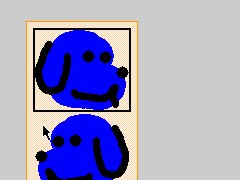
- Suplies フラップから取り出した Holder にすべてをドロップインする。

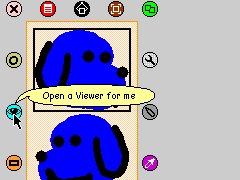
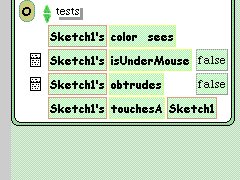
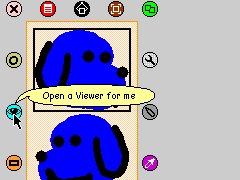
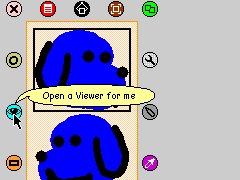
- Holder のビューワを開いておく。
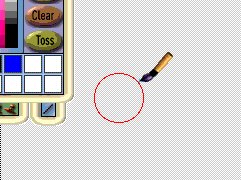
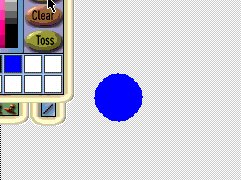
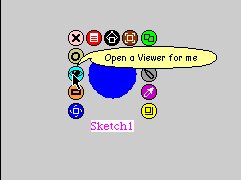
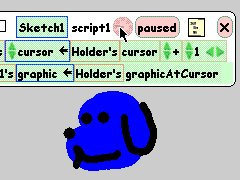
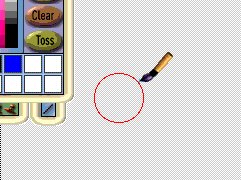
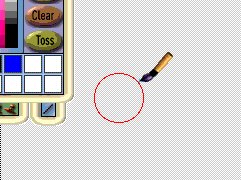
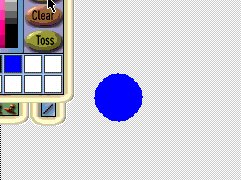
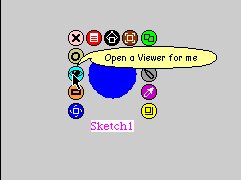
- ペイントツールで適当な絵を描いて、そのビューワを開く。

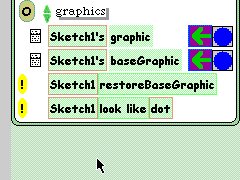
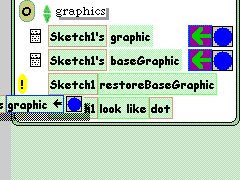
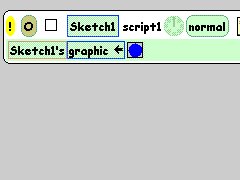
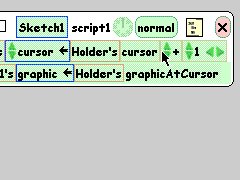
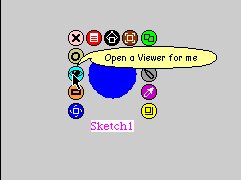
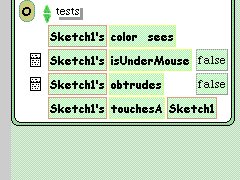
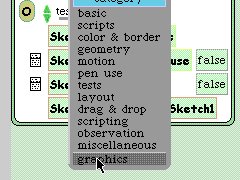
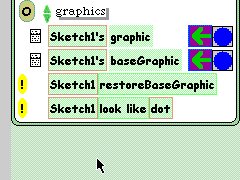
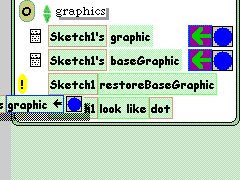
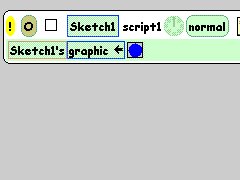
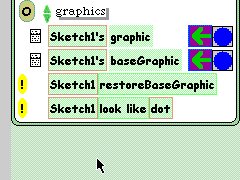
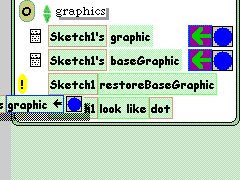
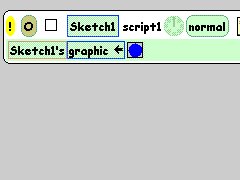
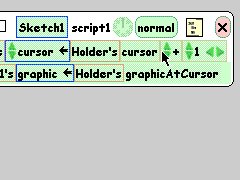
- graphics カテゴリの sketch1's graphic の紫の矢印をクリック&ドラッグ。

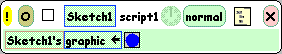
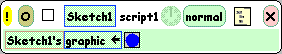
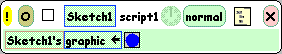
- スクリプタになる。

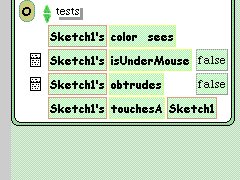
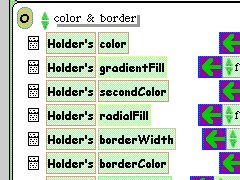
- Holder のビューワを開く。
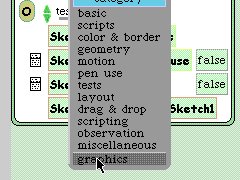
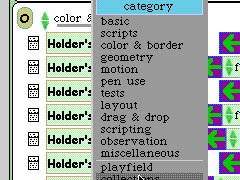
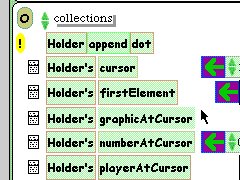
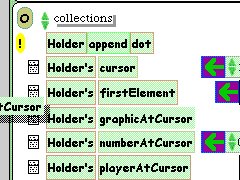
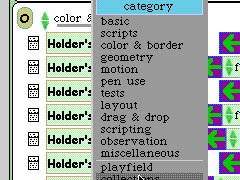
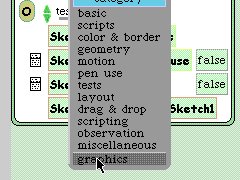
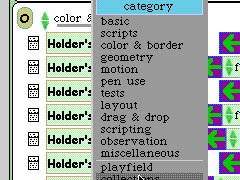
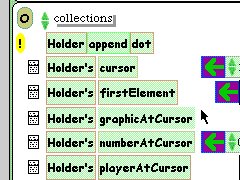
- collections カテゴリを開く。
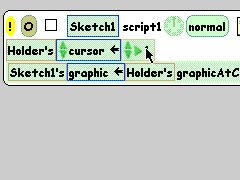
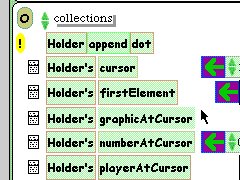
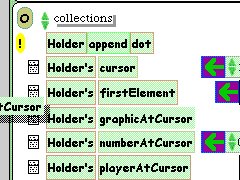
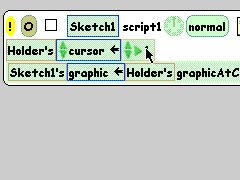
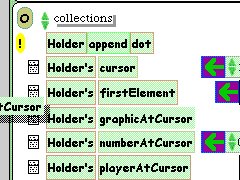
- Holder's graphicAtCursor タイルをスクリプタの sketch1's graphic ← □ の □部分にドロップイン。

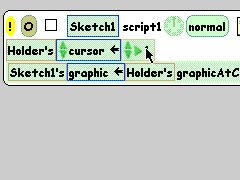
- Holder's cursor ← 1 の紫矢印をクリック&ドラッグしてスクリプタにドロップイン。
- Holder's cursor の cursor パネルをクリック&ドラッグ。
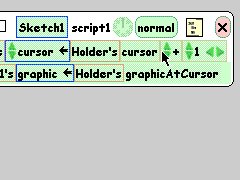
- スクリプタの Holder's cursor ← 1 の 1 の部分にドロップイン。
- Holder's cursor ← Holder's cursor の最後の右向き緑三角をクリック。
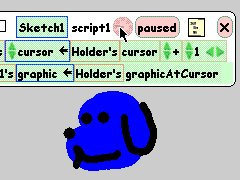
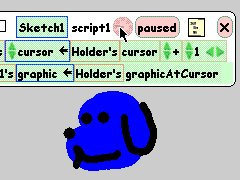
- スクリプトをスタートするとアニメーションがスタートする。

コメント欄
このページを編集 (1300 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 3825 times.